Customizing the Tile Set Layout in Sudoku Pick and Place
The tile set is one of the most distinctive features in Sudoku Pick and Place — and customizing its layout can make your puzzles easier to use, more visually appealing, or better suited for different audiences.
This tutorial shows you how to control:
- What appears in the tile set (all tiles or unique items)
- Where the tile set is positioned (top, bottom, left, right)
- How the tile set is sorted (random or alphabetic)
These options let you match your puzzle layout to the context — whether it’s a printable book, a worksheet, or a social media post.
🧩 Required Modules
Requires Puzzle Maker Pro version 2025.5 or later.
🛠 Preparation
Before you begin:
- Open Puzzle Maker Pro
- Select Sudoku Pick and Place from the puzzle dropdown
- Choose a grid size (4×4, 6×6, or 9×9)
- Choose a symbol type (Numbers, Letters, Roman Numerals, Colors, or Images)

✅ Step-by-Step Instructions
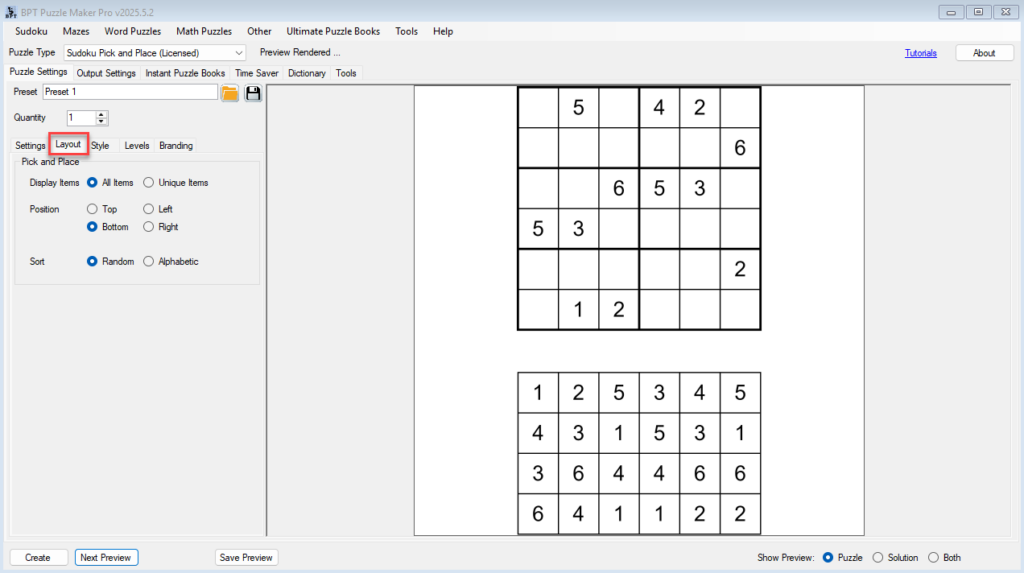
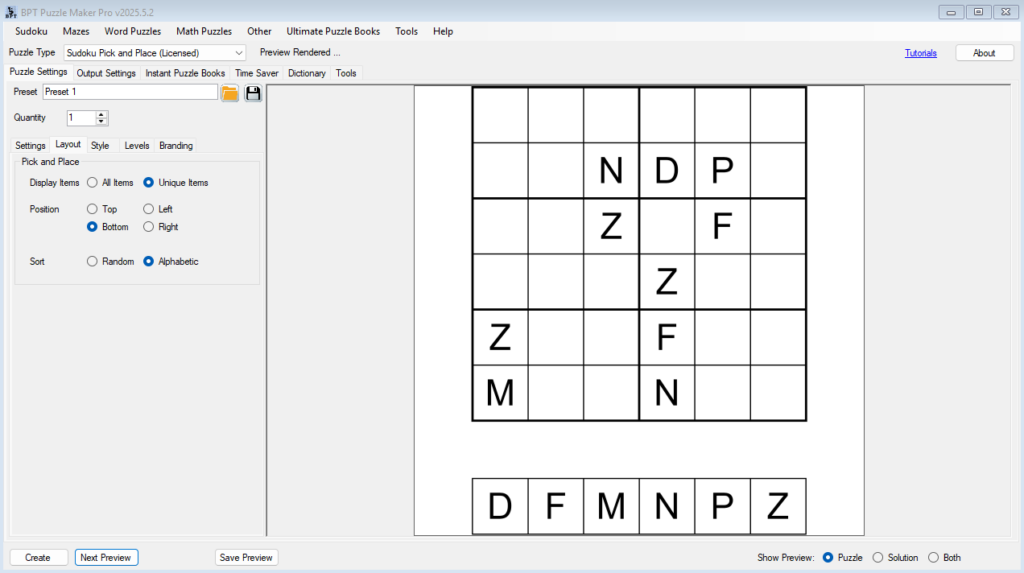
1. Go to the Layout Tab in Puzzle Settings
The Layout tab controls how the tile set appears on the puzzle page.

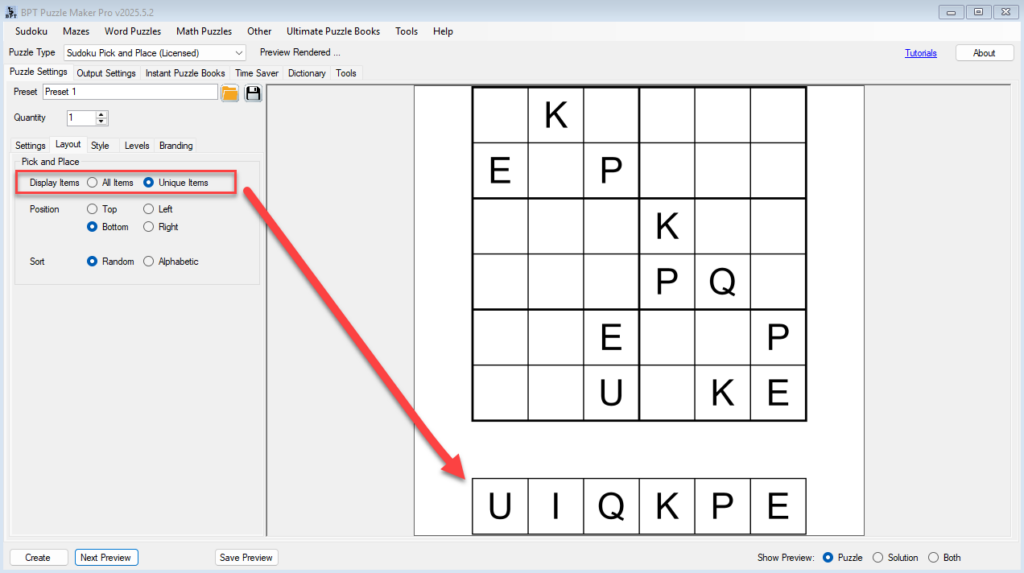
2. Choose What to Show in the Tile Set
Under Items to Display, select:
- All Items – Shows all missing tiles (can include duplicates)
- Unique Items – Shows just one of each unique number, letter, color, or image

Tip: Unique Items works well for 4×4 and 6×6 puzzles, especially when using randomized or themed symbols.
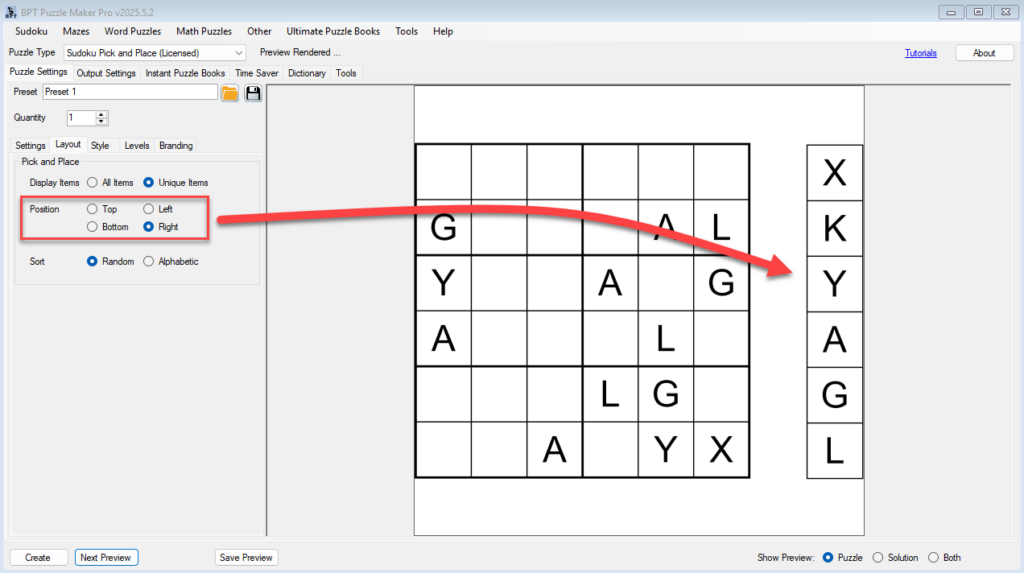
3. Set the Tile Set Position
Under Tile Area Position, choose where the tile set appears:
- Bottom (default, best for printables and books)
- Top
- Left
- Right (great for social media layouts)

4. Select the Sorting Method
Under Sort Tile Items, choose:
- Random – Mixes up the tiles (default for visual variety)
- Alphabetic – Sorts by symbol (e.g., A–F, 1–9, red to yellow)

Sorting is especially useful for puzzles using letters, colors, or images with an educational focus.
🎉 Outcome
You’ve now customized how the tile set appears on the puzzle — including what’s shown, where it’s placed, and how it’s sorted. This small step can have a big impact on usability, aesthetics, and clarity.
🔗 Further Reading
- Creating Educational Sudoku Puzzles with Tile Sets
- Using Colors and Shapes in Sudoku Pick and Place
- Batch Creating Sudoku Puzzles with the Time Saver Add-on
